Gemeinsam mit dem internen Designteam der Fielmann AG realisierten wir ein umfassendes Design System für die Entwicklung hochqualitativer, nutzerzentrierter digitaler Produkte.

Prozess
Das Design System entstand auf Basis existierender Produkte und Interfaces, die analysiert, systematisiert und gestalterisch überarbeitet wurden. Im Vorfeld führten wir zahlreiche Interviews und Workshops mit Mitarbeitern unterschiedlicher Abteilungen durch, um die Erwartungen an ein solches System klar zu erfassen und zu dokumentieren.

Mitunter können Design Systeme sehr schnell sehr komplex und unübersichtlich werden. Oft sind mehrere Designer parallel an der Gestaltung von Interfaces oder an der Entwicklung größerer Komponenten beteiligt – so auch beim erreichen der ersten kritischen Masse von UI Elementen oder der Content Generierung für übergeordnete Themen, die die Marke Fielmann betreffen.
Um mit den Teams schnell ins Machen zu kommen, entwickelten wir ein eigenständiges Tool, welches auf den Namen DSK (Design System Kit), hört und welches später im Verlauf des Projektes zur Educational Platform heranwuchs. Das Konzept dahinter gleicht einer Art Werkbank die dazu dient, Ideen oder Gedanken im Kollektiv grob anzureissen und zu dokumentieren, um diese später zu verfeinern.
Mehr Details über DSK sind in diesem Journal-Eintrag oder der DSK Website zu finden.


Die Vorteile von Design Systemen
Designer und Entwickler über verschiedene Produktteams hinweg können nun eine gemeinsame Sprache sprechen, Gestaltungs- und Entwicklungsprozesse wurden so beschleunigt. Die Marke wird auch in der Gestaltung der Anwendungen widergespiegelt, um Kunden einheitlich anzusprechen.
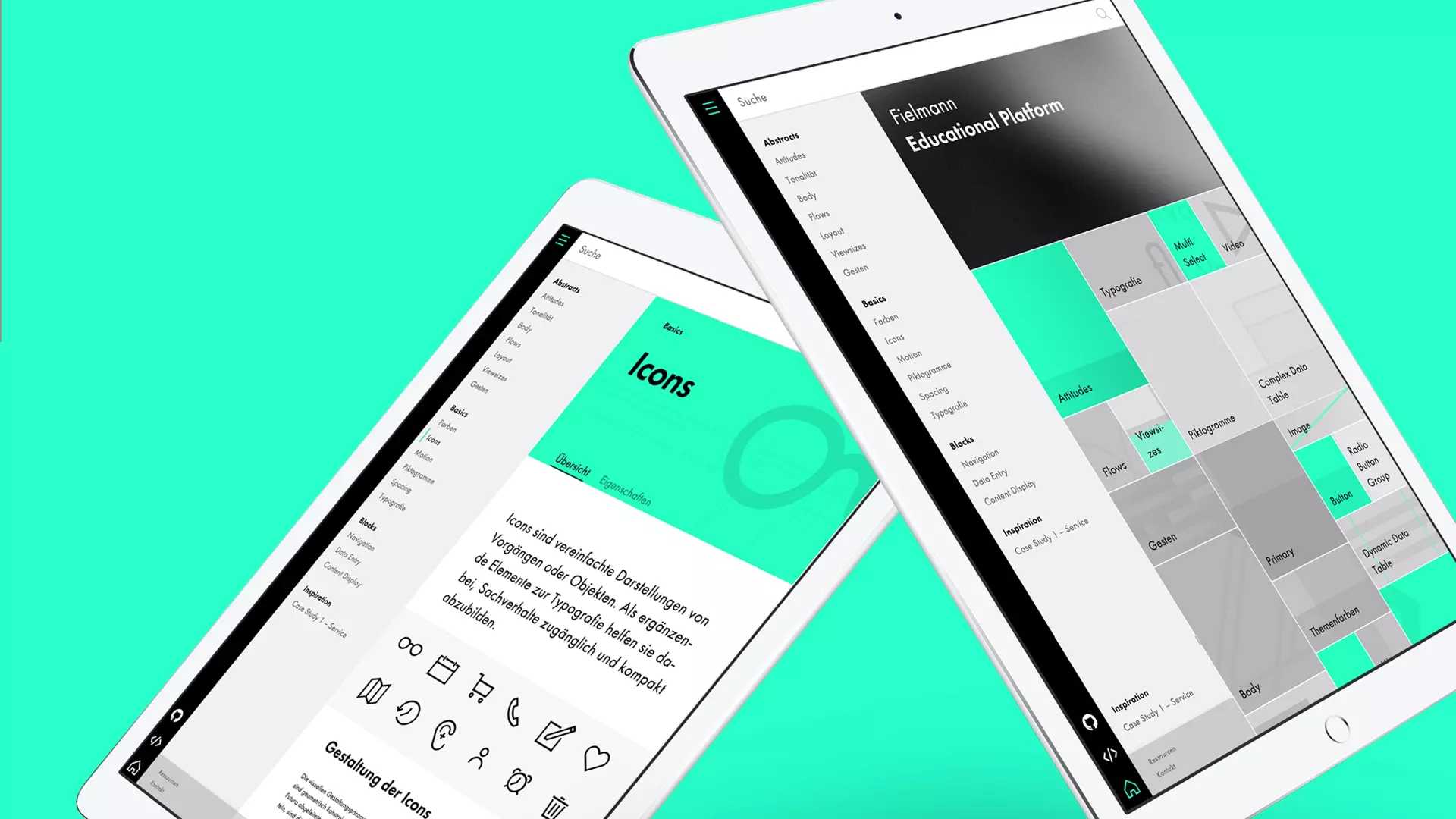
Die Educational Platform
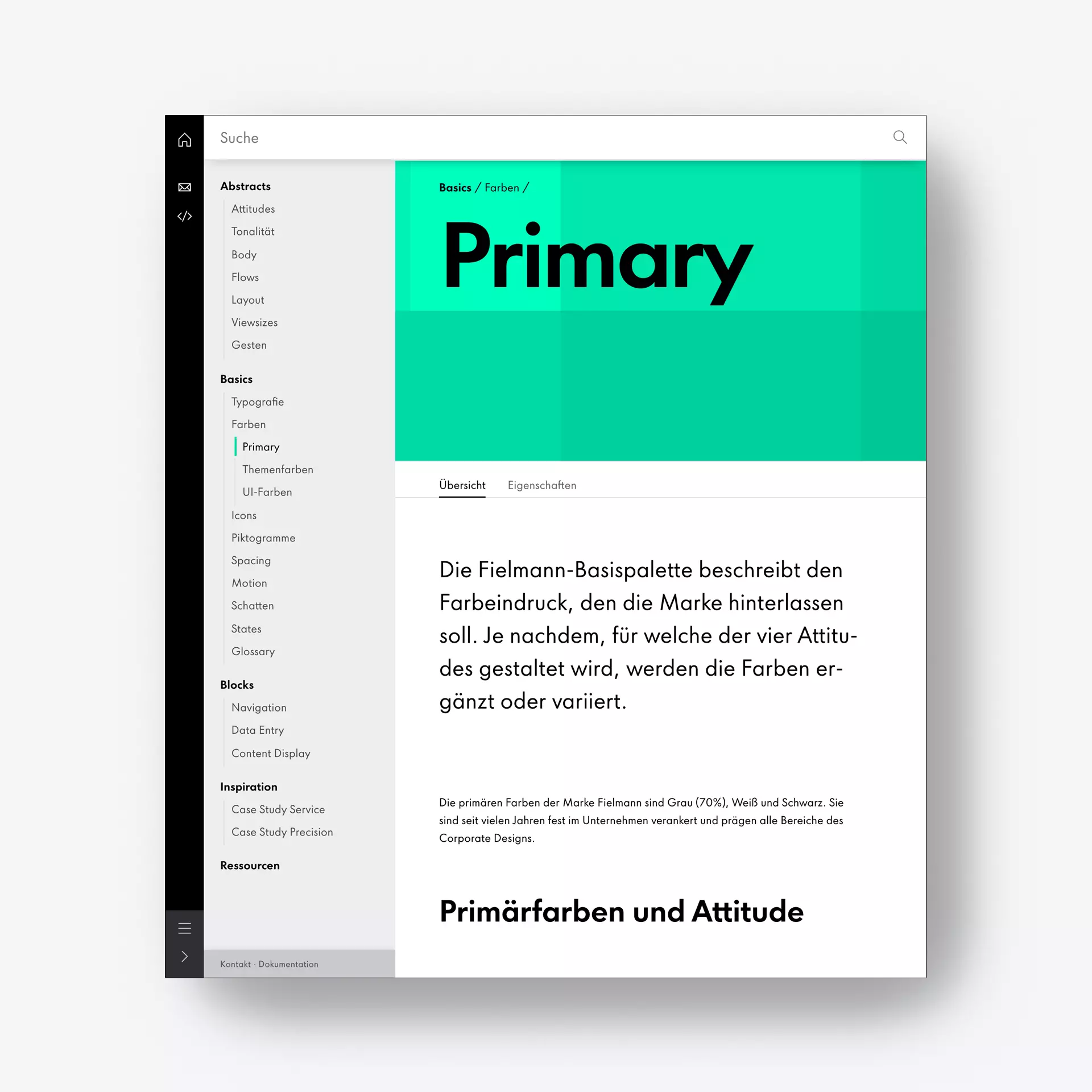
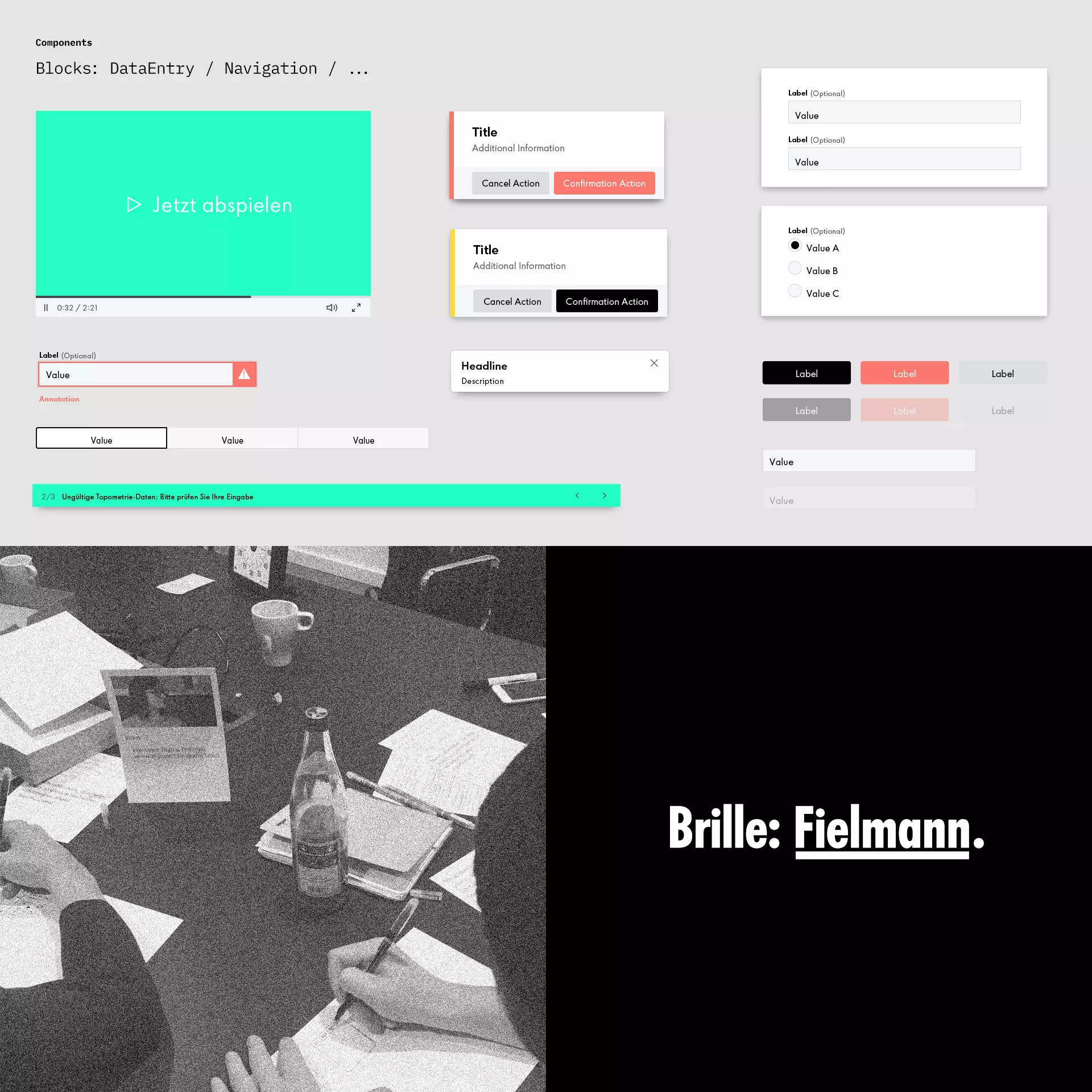
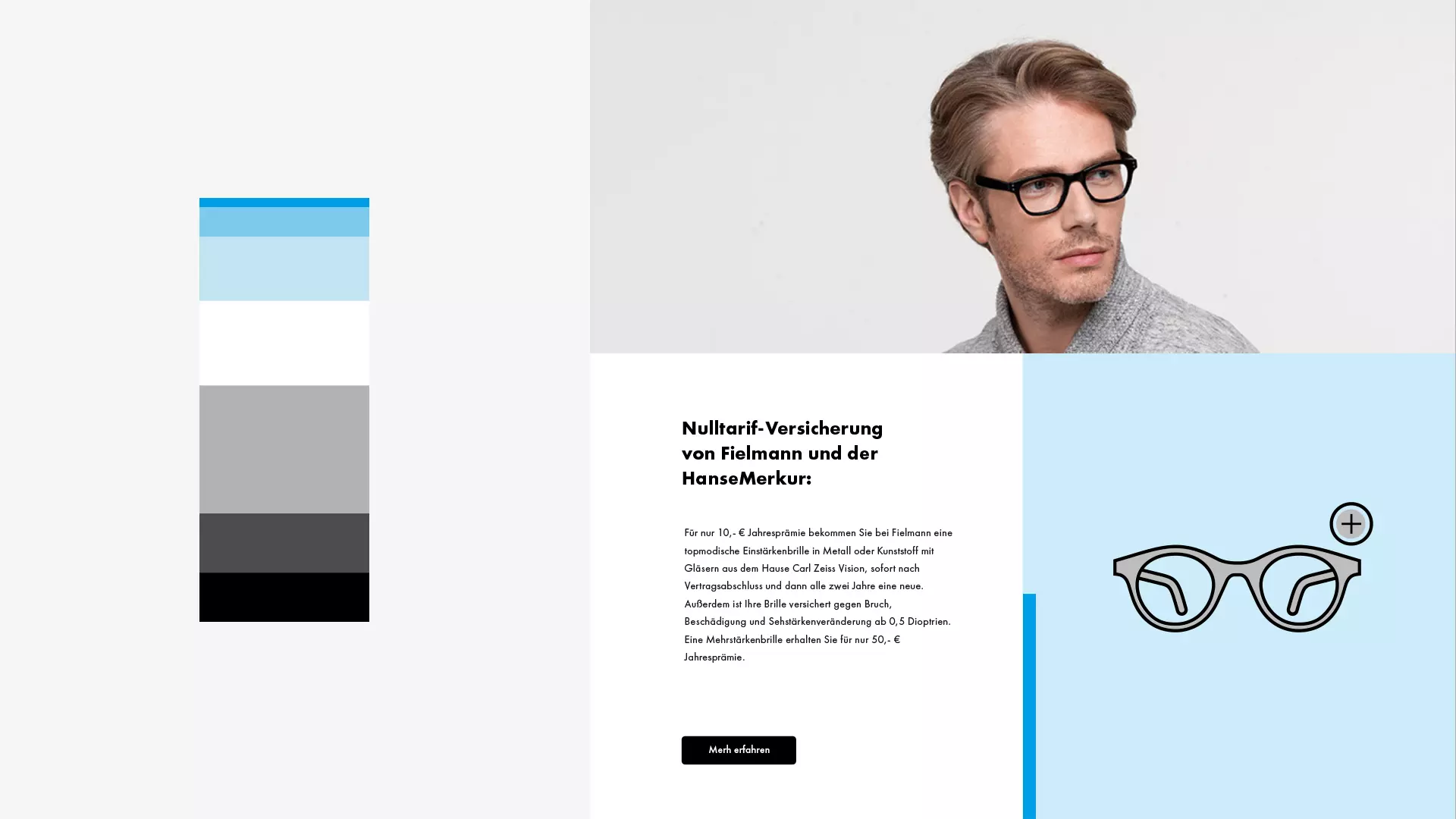
Das Herz des Design Systems ist die kuratierte „Educational Platform”: Hier dokumentieren Artikel die visuelle Sprache, den Aufbau von Anwendungen, sowie einzelne Komponenten. Durch Hinweise zur Gestaltung und Verwendungen einzelner Komponenten wird ein konsistentes Erscheinungsbild gegeben. Mit der Plattform haben interne und externe Designer und Entwickler stets Zugriff auf eine zentrale Ressource („single source of truth“), auf der alles gesammelt ist, was zur digitalen Produktentwicklung benötigt wird: Schriften, Icons, Farben, sowie eine Sketch- und eine React-Library mit fast 70 UI-Komponenten erleichtern den Einstieg.

»Das Design System und die „Educational Platform“ werden auch langfristig betreut — Komponenten werden laufend verbessert und aktualisiert, neue Erfahrungswerte aus der Produktentwicklung fließen kontinuierlich in das Design System zurück.«Atelier Disko

»Der Kunde bist Du.«Günther Fielmann
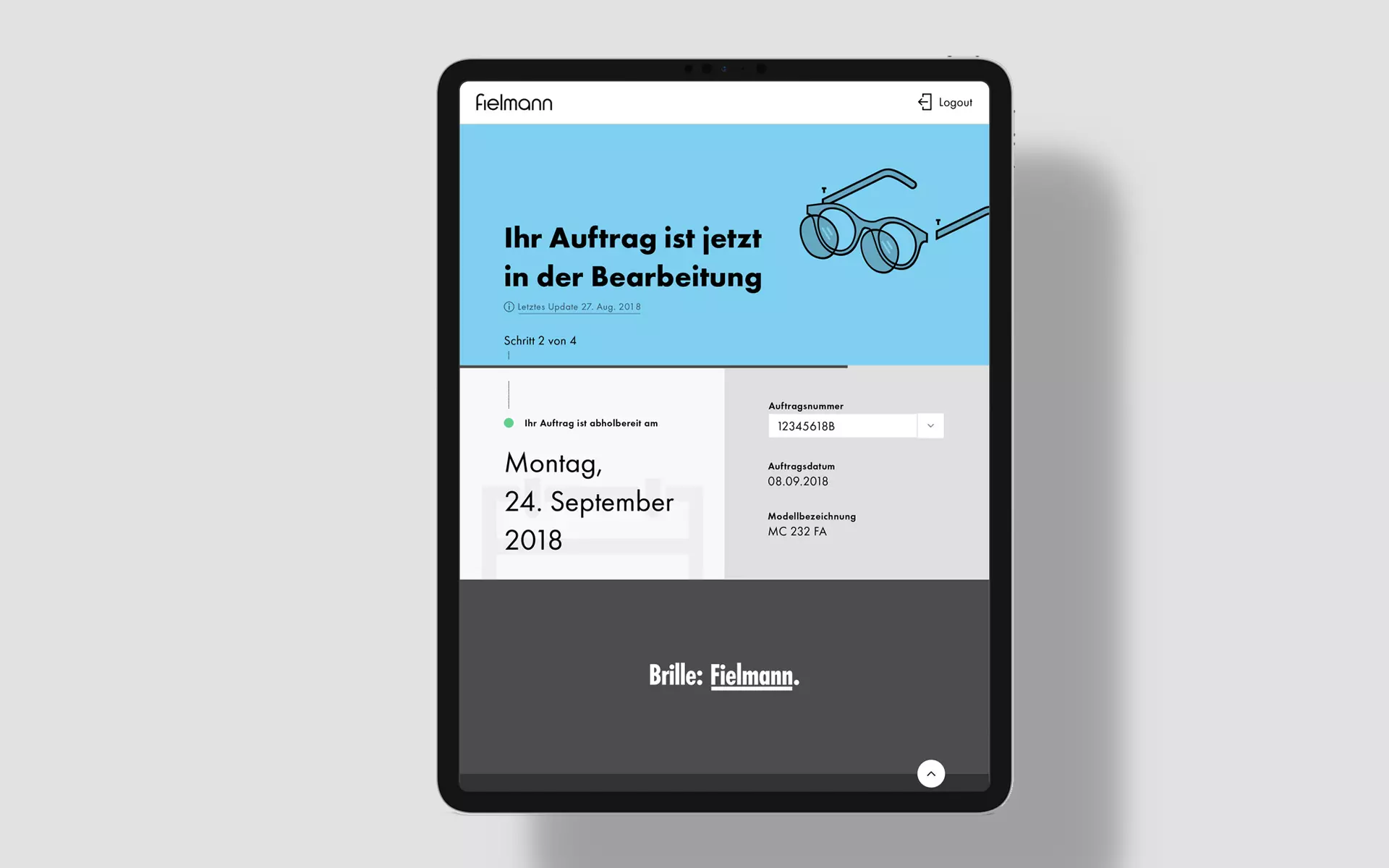
Die Gestaltung der „Educational Platform“ dient als Vorbild für andere Anwendungen – sie folgt ihren eigenen Guidelines und reflektiert den aktualisierten Gestaltungsanspruch.
Das Design System und die „Educational Platform“ werden auch langfristig betreut: Komponenten werden laufend verbessert und aktualisiert, neue Erfahrungswerte aus der Produktentwicklung fließen kontinuierlich in das Design System zurück.


Expertise
- Analyse, Klassifizierung und Bestandsaufnahme sämtlicher Design-Elemente in bestehenden digitalen Produkten der Fielmann AG auf denen das Design System aufgebaut wurde.
- Beratung und Bereitstellung der richtigen Werkzeuge zur Dokumentation des Design System
- Aufbau und Instandhaltung einer Sketch Symbol Library
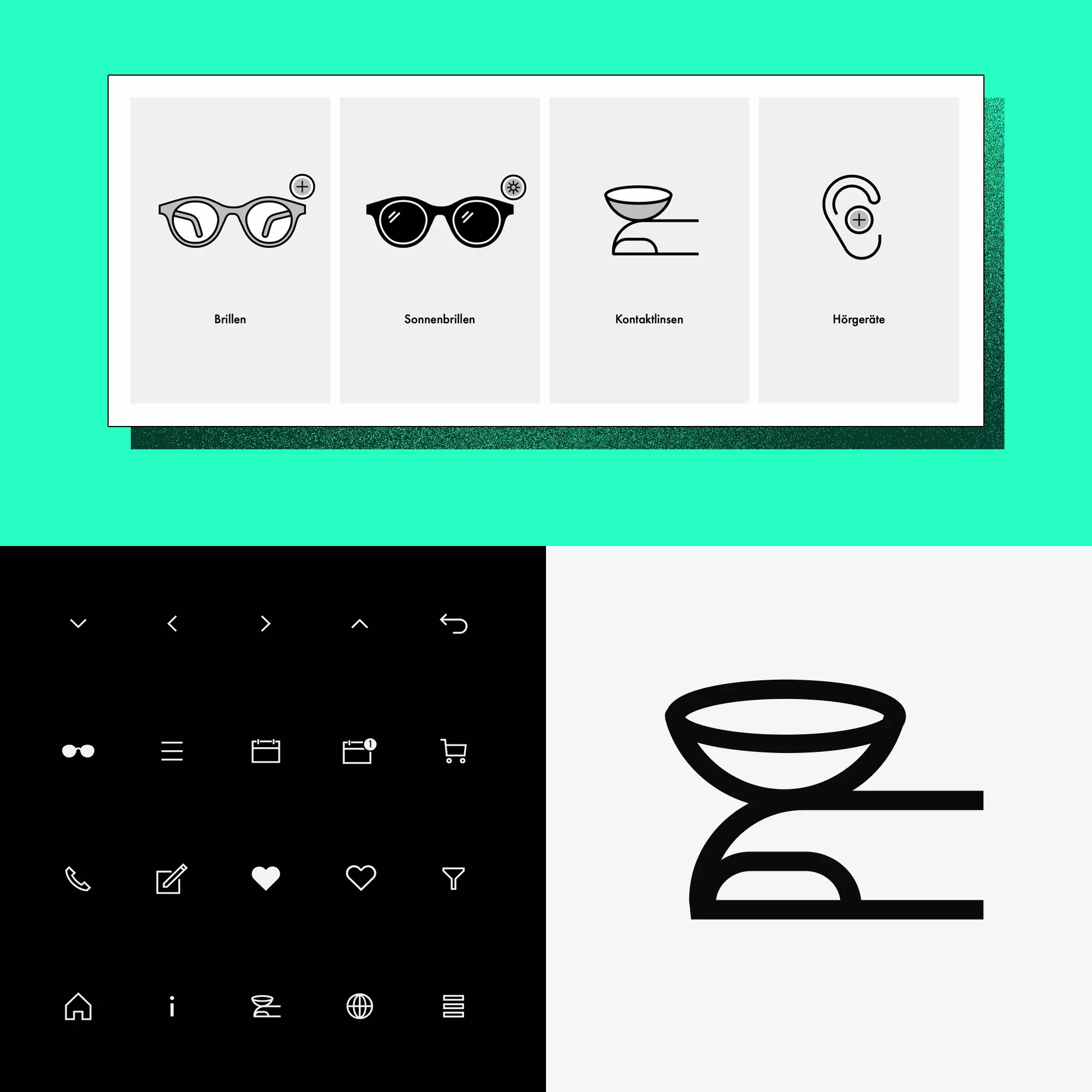
- Design von UI Elementen, Icons und Applikationen
- Screendesign und Entwicklung der Educational Platform
- Fortlaufenden Wartung, Weiterentwicklung und Versionierung des Design Systems
- Entwicklung einer Component Code Library in React